https://lazyowl.tistory.com/374
지난 1편에 이어서 바로 시작하겠습니다.
Nimble Assertions 를 사용하여 테스트 더욱 간결하게 하기
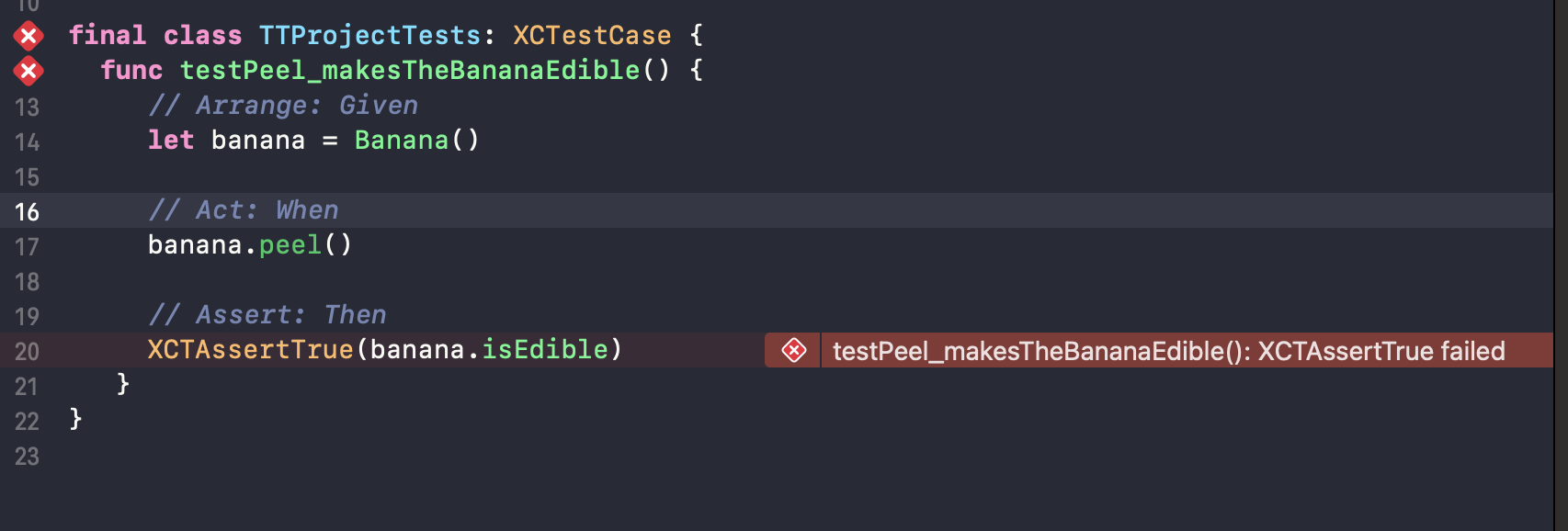
XCTest 로 개발한 테스트 케이스가 실패 할 경우 어떻게 나타날까요?

이렇게만 뜰꺼에요
우리는 이왕 정보를 얻을거 좀 더 많은 정보를 얻으면 좋겠죠?
무언가를 실패했는데?
그래서 뭔데?
등등 왜 실패했는지 원인을 찾는데 많은 시간을 들여요.

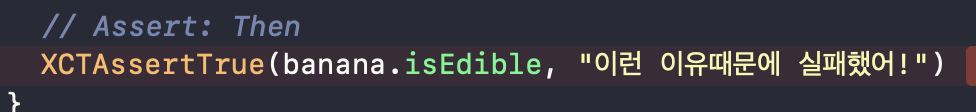
그래서 실패 시 이렇게 메세지를 작성했었죠
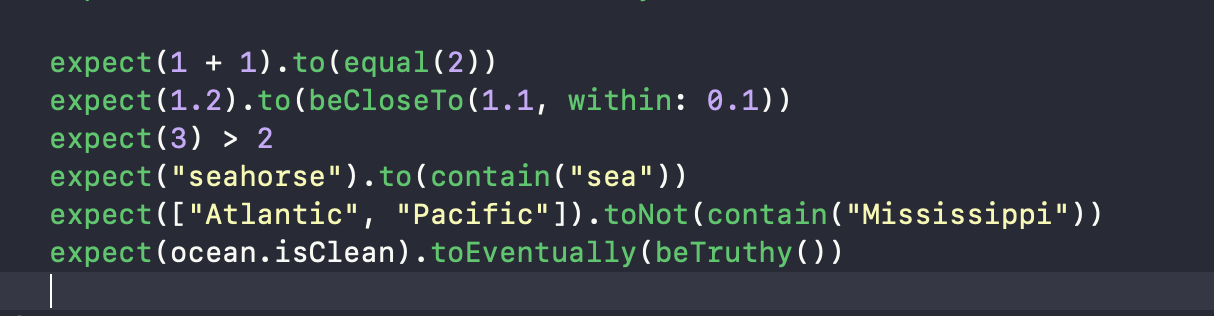
여기서 nimble 의 힘이 나타납니다!
expect(sillyMonkeys).to(contain(kiki))이렇게
expect(). to()
를 이용하면 메세지를 작성하지 않아도 알아서 알려줍니다.

Quick Example 과 Example 그룹으로 구성된 테스트
이제 Quick 을 이용해서 테스트 코드를 작성하는데
Quick 의 Examples 와 Example 은 두 가지 용도로 사용됩니다.
1. 서술적인 테스트 이름 작성
2. 환경 구축(Arrange 단계 있죠? Given) 코드를 단순화
1. it 를 사용한 Examples

it 는 테스트 중인 내용을 명확하게 하기위해서 추가 된 것입니다.
그리고 example은 QuickSpec 을 채택하고 spec 메서드를 오버라이드하여 구현합니다.
하나의 테스트 케이스(XCTestCase)가 스펙인거죠
2. describe 과 context 를 사용한 Example 그룹
Example 그룹은 setup(설정), teardown(분해) 코드를 공유 할 수 있습니다.
XCTest 에서 테스트를 위해 해줬던 setup 과 teardown 을 그룹 내에서 사용 할 수 있다는 이야기 같습니다.

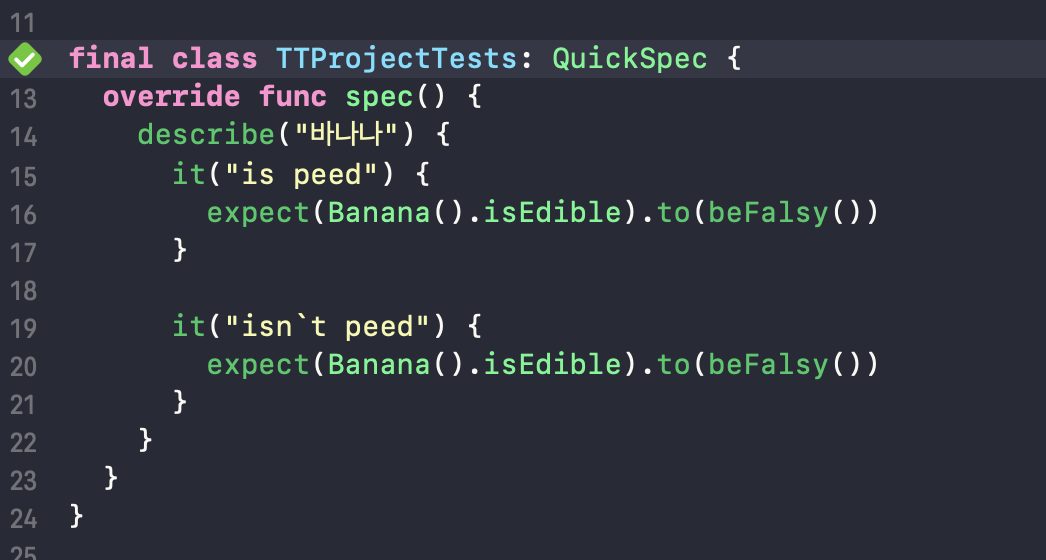
이렇게 작성하면

언더바로 묶여서 나타납니다.
3. beforeEach 와 afterEach 를 사용하여 설정 / 해제코드 공유하기
여기서는 인스턴스를 신선하게 하기위한 작업입니다.
예제는 깃헙 문서에 있는거를 가져올게요!
import Quick
import Nimble
class DolphinSpec: QuickSpec {
override func spec() {
describe("a dolphin") {
var dolphin: Dolphin!
beforeEach { // 여기 1
dolphin = Dolphin()
}
describe("its click") {
var click: Click!
beforeEach { // 여기 2
click = dolphin.click()
}
it("is loud") {
expect(click.isLoud).to(beTruthy())
}
it("has a high frequency") {
expect(click.hasHighFrequency).to(beTruthy())
}
}
}
}
}1번과 2번에서 dolphin 과 click 의 인스턴스를 생성하네요
사용하는 스펙 안에서 인스턴스를 생성해줘서 좀 더 관리하기 쉽게해준 것 같아요.
반대로 example 후에 인스턴스를 컨트롤 해야한다면 afterEach 를 쓰면 될 것 같네요
4. Context 를 사용하여 조건부 동작 지정하기
개발을 하다보면 버튼을 여러번 클릭한다거나 하는 동작들이 있을텐데
조건부로 동작시킬 수 있는 그런 녀석인 것 같습니다.
import Quick
import Nimble
class DolphinSpec: QuickSpec {
override func spec() {
describe("a dolphin") {
var dolphin: Dolphin!
beforeEach { dolphin = Dolphin() }
describe("its click") {
context("when the dolphin is not near anything interesting") {
it("is only emitted once") {
expect(dolphin.click().count).to(equal(1))
}
}
context("when the dolphin is near something interesting") {
beforeEach {
let ship = SunkenShip()
Jamaica.dolphinCove.add(ship)
Jamaica.dolphinCove.add(dolphin)
}
it("is emitted three times") {
expect(dolphin.click().count).to(equal(3))
}
}
}
}
}
}클릭을 여러번하게 되면 beforeEach 를 이용해서 새로운 객체에 추가하는
조건부 context 입니다.
도큐먼트로는 이해가 잘 되지 않네요.
무튼 동작을 수행했을 때를 체크하는 것 같습니다.
describe("돌고래가") {
describe("클릭한다") {
context("돌고래 근처에 흥미로운 뭔가가 있을 때") {
it("3을 방출한다.") {
// ... Nimble Assert
}
}
}
}종합 해보면 이런 형태로 테스트 코드를 작성 할 수 있습니다.
추측하자면
describe 는 동작의 설명
context 는 어떤 구체적인 동작
it 는 ~~해야한다.
마지막으로 확인 Assert
그 외
일시적인 example 이나 그룹 비활성화
x 키워드 이용
일정부분 임시적 실행
f 키워드 이용
전역 설정 및 해제
beforSuite
afterSuite
등은 나중에 심화적으로 다뤄보실 때 한번 공부해부시는 걸 추천드려요!
마지막 3편으로 다시 오겠습니다.
'개발 > 개발' 카테고리의 다른 글
| 포카마켓 iOS 팀의 여정 (디버깅 및 검수) - EP02 (9) | 2024.10.16 |
|---|---|
| 포카마켓 iOS 팀의 여정(개발 전략 및 체계) - EP01 (2) | 2024.10.14 |
| [iOS] - Quick/Nimble 문서로 Unit Test 배우기 - 1 (0) | 2023.02.14 |
| [개발] Github vs AWS Code Commit (0) | 2023.02.06 |
| [iOS] - XcodeGen 에서 Tuist 로 전환 후기 (0) | 2022.12.14 |