2019/10/20 - [iOS/개발] - SwiftUI Tutorial Section5 - Apple
SwiftUI Tutorial Section5 - Apple
2019/10/19 - [iOS/개발] - SwiftUI Tutorial Section4 - Apple SwiftUI Tutorial Section4 - Apple 2019/10/19 - [iOS/개발] - SwiftUI Tutorial Section3 - Apple SwiftUI Tutorial Section3 - Apple 2019/10/18..
lazyowl.tistory.com
Section 6
Compose the Detail View
Step1

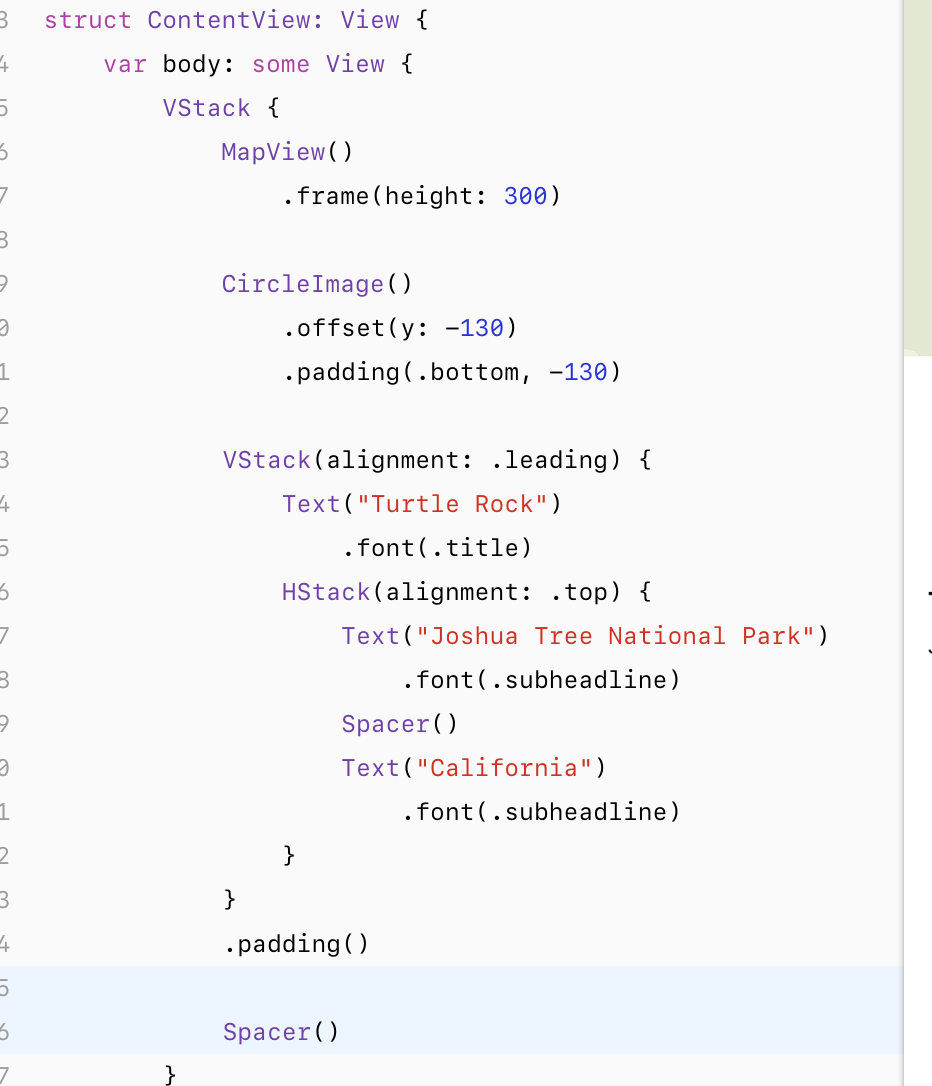
이전 스텝에서 만들었었던 ContentView.Swift 파일로 이동해보자.
Step2

기존에 있던 VStack 위에 VStack을 하나 더 추가해준다.
Step3

MapView 스택 맨위에 추가해주고 MapView의 Frame(witdh: height:) 자리를 정해준다.
일단 자리는 height: 300으로 해준다.
Step4

Preview 의 Live 버튼을 클릭하여 실행해본다.
Step5

CircleImage를 추가해줍니다.
Step6

맵의 위에 이미지를 올리기위해 위와 같이 공간을 설정해줍니다.
Step7

VStack의 바깥 부분에 Spacer()을 설정하여 빈 공간을 맞춰줍니다.
Step8

지도 내용을 상단 가장자리로 옮기기 위해서 위와 같이 해줍니다.
끝!
'개발 > 개발' 카테고리의 다른 글
| [iOS] - SQLite3 기존 DB 사용하기 (0) | 2019.12.01 |
|---|---|
| [iOS] - Alert 알림창 띄우기 (actionSheet Style) - 2 (0) | 2019.11.19 |
| [SwiftUI] - Tutorial Section5 - Apple (0) | 2019.10.20 |
| [SwiftUI] - Tutorial Section4 - Apple (0) | 2019.10.19 |
| [SwiftUI] Tutorial Section3 - Apple (0) | 2019.10.19 |