2019/10/19 - [iOS/개발] - SwiftUI Tutorial Section4 - Apple
SwiftUI Tutorial Section4 - Apple
2019/10/19 - [iOS/개발] - SwiftUI Tutorial Section3 - Apple SwiftUI Tutorial Section3 - Apple 2019/10/18 - [iOS/개발] - SwiftUI Tutorial Section2 - Apple SwiftUI Tutorial Section2 - Apple 2019/10/16..
lazyowl.tistory.com
Section5
Use UIkit and SwiftUI View Together
Step1

Command + N 버튼을 클릭하여 SwiftUI View File 하나를 새로 생성해줍시다.
파일의 이름은 MapView.Swift 로 해줍시다.
Step2

오류는 차차 다음 스텝에서 수정 해 나갈 것이니 일단 진행하여 봅시다. (저는 파일이름을 Yom으로 했습니다. 별 뜻은 없어요..ㅎㅎ)
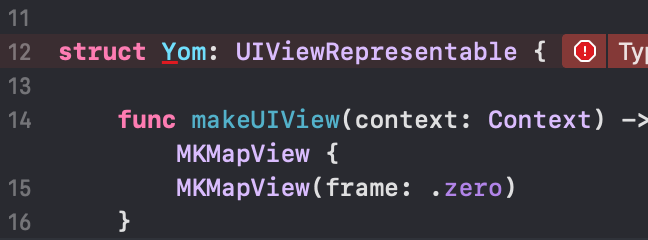
Mapkit 프레임워크를 코드에서 임포트해주고 UIViewRepresentable를 선언해줍시다.
Step3

초기 작성되어있는 body를 지우고 위 함수를 작성해줍니다.
Step4

updateUIView 함수를 작성해줍시다.
지도를 중앙으로 해주고 올바른 자표를 맞춰주기 위한 메소드입니다.
Step5

Preview를 실시간 보기로 바꾸어줍니다.
실시간 버튼은 Preview가 크다면 좀 줄이시면 휴대폰 옆에 보일 것 입니다. (파랑색!!!)
지도에 Joshua Tree National Park 가 중앙에 표시 될 것입니다.
끝
'개발 > 개발' 카테고리의 다른 글
| [iOS] - Alert 알림창 띄우기 (actionSheet Style) - 2 (0) | 2019.11.19 |
|---|---|
| [SwiftUI] - Tutorial Section6 - Apple (0) | 2019.10.24 |
| [SwiftUI] - Tutorial Section4 - Apple (0) | 2019.10.19 |
| [SwiftUI] Tutorial Section3 - Apple (0) | 2019.10.19 |
| [SwiftUI] Tutorial Section2 - Apple (0) | 2019.10.18 |